Leaflet Draw Polyline Example
If you're looking for leaflet draw polyline example images information linked to the leaflet draw polyline example keyword, you have visit the right site. Our website frequently gives you hints for viewing the highest quality video and image content, please kindly surf and locate more informative video content and images that match your interests.
Leaflet Draw Polyline Example
Click on anywhere in the map. Click on the blue marker. This piece is part of a sequence of gists i put together exploring how to animate svg paths (more specifically, an abstraction thereof, leaflet polylines) in a reversable way that works within react.

This piece is part of a sequence of gists i put together exploring how to animate svg paths (more specifically, an abstraction thereof, leaflet polylines) in a reversable way that works within react. The current version of the plugin (on the master branch) works only with versions 1.* of leaflet. Step 1 − create a map object by passing a < div > element (string or object) and map options (optional).
Click on the red marker.
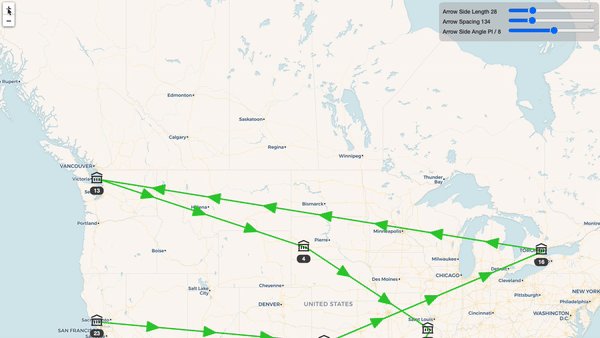
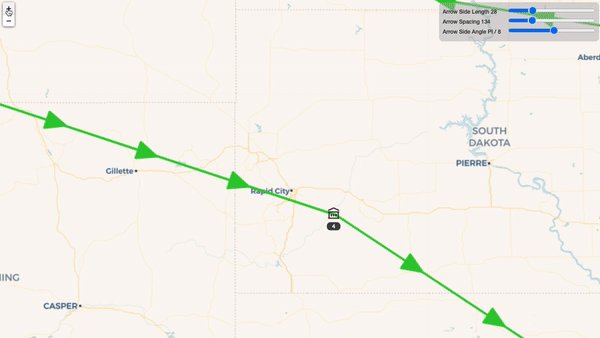
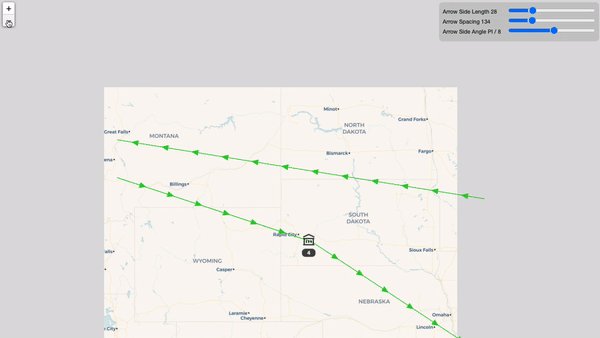
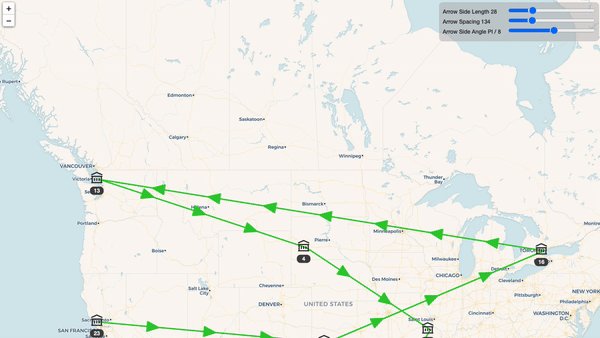
The following screenshot shows the multipolyline added to the map: This will draw a line. The current version of the plugin (on the master branch) works only with versions 1.* of leaflet. The following screenshot shows the multipolyline added to the map:
If you find this site adventageous , please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title leaflet draw polyline example by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it's a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.